|
登录
扫描查看手机版网站
|
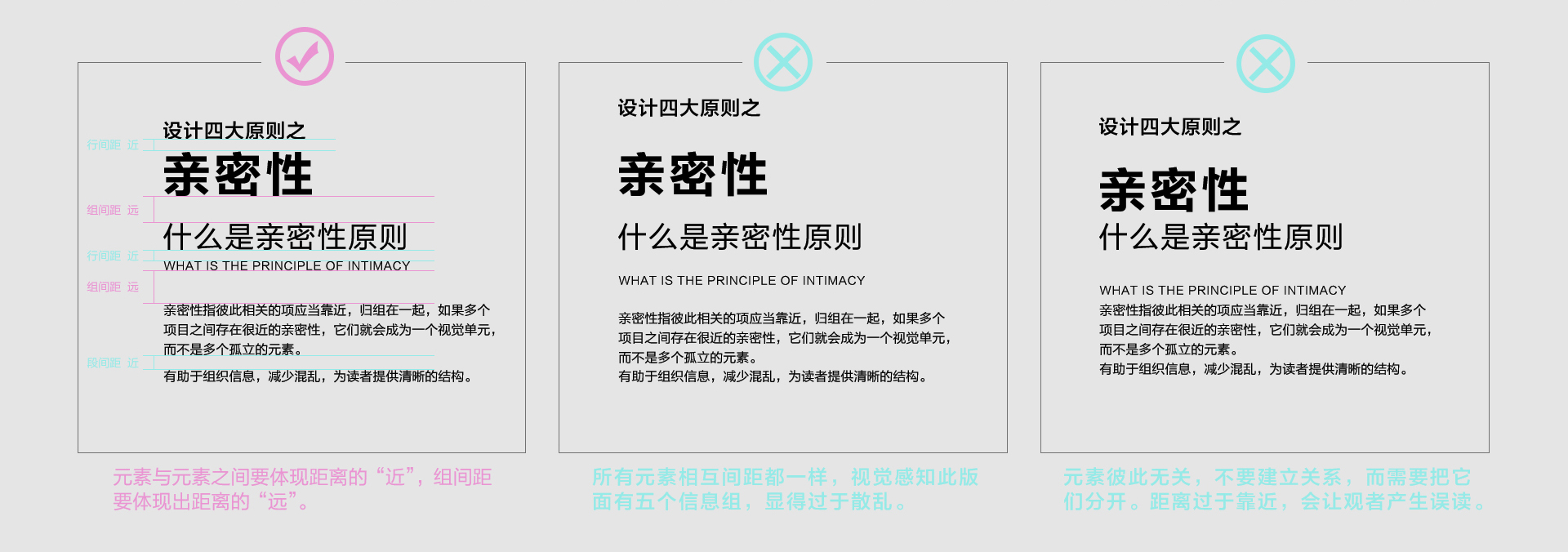
顺德电商设计原理“干货知识中的干货知识” 一、什么是设计(设计理论) 设计方案的界定 设计方案能够说成不经意的反义,是对设计风格有意做的分配、布局,最后产生视觉效果图型。非常简单的有关设计方案的界定、便是一种”有目地的写作个人行为”。 设计方案,指室内设计师有总体目标有方案的开展专业性的写作与活动创意。设计方案的每日任务不只是为日常生活和商业,另外也伴随表现力的写作。设计方案的本质取决于发觉一个很多人都碰到的难题随后尝试去处理的全过程。因为难题的根本原因在社会发展內部,除开能从室内设计师的角度看难题外,每一个人都能了解解决困难的计划方案和全过程。设计方案便是感柒,由于其过程中所造就的启迪,是根据人们在广泛使用价值和精神实质上的共鸣点。 设计方案是持续转变的,伴随着時间的转移和变动,也务必合乎时下的设计方案发展趋势及其发展趋势必须,如果不紧跟设计方案发展趋势、节奏感的转变,室内设计师可能淘汰。因此设计方案这一领域必须大伙儿持续去学习去发展,做一个有观念、方位、追求完美和总体目标的室内设计师。 二、电商设计原理(亲密性) 亲密性 反复、比照及其亲密性是排版设计中的四大标准,各种各样排版设计方式与标准全是根据这四大标准衍化而成,而把握这种具备规范性的设计原理,可以协助我们在短期内内,更快更强的达到设计方案总体目标。 字符间隔设置 把它的内容从一个文字到另一个文字的视野应该是最接近的。字母间一般应用绘图软件的初始值“O”,调整为“-20”或“-40”,使文字更加紧凑。 行距设置 阅读所有正常的文章。 分段间隔设置 如果段落之间的间距超过了行间距,则文本信息的内容与独立文章的段落相区分。(缩进第一行时,段落间距与行距相等。) 组间隔设置 元素和元素之间反映了间距的“近”,组合间隔反映了间隔的“远”。所以,只有行距和段间距小于组间距,大家在不知不觉中就觉得他们是组。 如图:
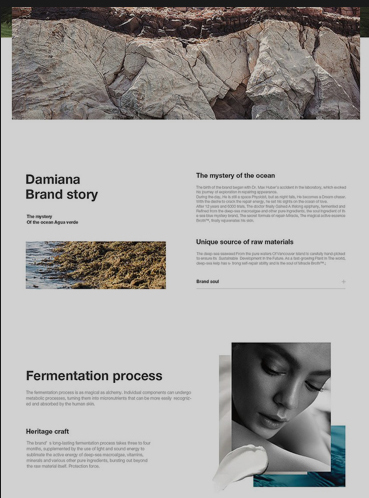
小结亲密性设定,确保每个间隔组成中间的相对占比,操纵好版块,让信息内容更高效率的传递。 设计方案四大标准之亲密性,什么叫亲密性标准? 亲密性指彼此之间有关的项理应挨近,归组在一起,假如好几个新项目中间存有靠近的亲密性,他们便会变成一个规觉模块,而不是好几个独立的原素。 有利于机构信息的内容,减少错误,为阅览者提供明确的结构。 分割方式:间隔分开,线条边框分开,样子分割,颜色分割。 三、电商设计原理(两端对齐) 由于文章的阅读顺序大多是从左向右,所以左端对齐是阅读文章时最有效率的两端对齐方式,也是布局中最常见的两端对齐方式。左侧两端放置的缺陷是右侧的白色艺术过多 整体视觉效果不平衡。但是,这样的两端对齐不会破坏文字自身的波动和节奏,所以可以确保阅读文章的感觉。由于英语单词中包含的标识符不同,所以也可以避免配置在上下两端的编辑的难点。 两端对齐的标准是指所有的元素都不能在网页上自由保护智能。所有项目都应该有网页的内容和一些视觉效果的联系。两端的配置标准,版本统一、简明、条理清晰,能够正确引导视觉效果的流入,信息内容更强烈地传达,更美观、优雅。 将最后一行的两端对齐。 将左右边缘对齐,最后一行左对齐。应该用常见文章的分段文本编辑方式,用于编辑杂志、小册子、报纸等多种文本信息。认真整理文章段落的文本,条理清晰,提高阅读效率。
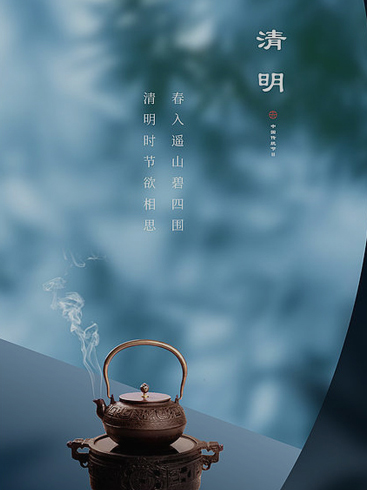
垂直居中对齐 多用以垂直居中对称式的版块,给人端庄、庄严肃穆、經典的觉得。由于一大段的垂直居中对齐文本会导致支行与阅读艰难的难题,因此常见在题目、引语和短篇小说文本编辑中。
右边缘对齐 右边缘对齐的编辑方法和人的视野挪动方位反过来,并且每一行起起止一部分的不规律提升耗费阅读文章的時间和活力,这类文件格式只适用小量的文本。右边缘对齐应用的頻率不高,通常会与图型、相片创建某类视觉效果联络,得到排版设计上的均衡。应用右边缘对齐会给人一种人为因素干涉的觉得,因而这类两端对齐方法会显出较为个性化。 两端对齐 两端对齐就是指将文本根据调节间隔的方法促使两边彻底两端对齐,强制性解决成四方形,那样能够达到整齐认真细致的实际效果。 顶两端对齐 顶两端对齐是竖向排版设计才会采用的两端对齐方法,始于古时候的书简,因而选用竖向排版设计尽管不利阅读文章,可是能够构建出复古时尚的学习氛围,拥有浓浓中国味。
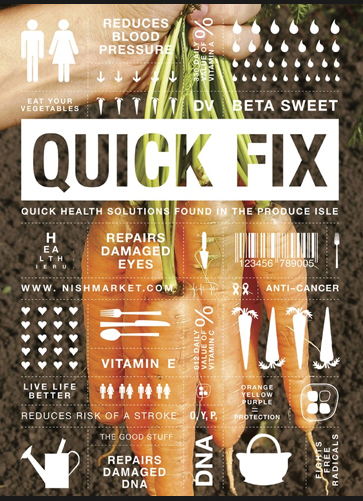
底两端对齐 底两端对齐也应用在竖向排版设计,每一行起止一部分的不规律提升耗费了阅读文章的時间和活力,是最不宜阅读文章的两端对齐方法,一般只用以小量文本或做为装饰艺术原素应用。 四、电商设计原理(重复) 重复的标准是,板中的视觉效果的要素反复发生,反复进行色调、字体样式、图形、图案、材料、室内空间的关联等。应用重复的标准,界面的逻辑性也会提高,统一性也会提高,根据版元的不同,会有质感、思考逻辑,提高阅读文章的效率和信息内容的传达。规则性的反复带来节奏性和节奏美,提高观众的印迹。 重复文本样式 相同级别的文本信息内容必须选择相同的文本样式。换言之,在字体的大小、字体的大小、文字的重量以及独特的属性等方面也同样需要简单地阅读文章和信息内容的传达。 重复颜色组合 颜色的重复再布局设计很重要,一个版块中如果发生过多的色调,操作不好的版块就会变得杂乱无章。章花中会发生笛子等难题。所以应用重复的色调,操作颜色的类型、纯度和色度,使版本更和谐统一是最常见的方法。 重复照片 因为几张照片必须是同一版本,所以要统一照片的尺寸、颜色、比例、裁剪方法等,使版本美观大方。 重复设计 设计风格(如标志、图案、肌肉效果、室内空间等)在版本中具有重视和装饰设计的作用。类似的设计风格反复发生,不仅使版块具有设计感和层次感。 总结:重复是构成统一和纪律的重要事情,应用重复的标准,使版本更具有质感、思维逻辑,可以使信息内容更明确,保证阅读不错的文章感受。规则性的反复带来节奏性和节奏美,提高观众的版画,有利于信息内容的较强传达。
五、电商设计原理(比照) 尺寸比照 “比照”注重事情中间的差异,在设计方案时要防止网页页面上的视觉效果原素太过类似,假如原素中间是为了更好地各有不同,那麼增加差距,产生明显的矛盾或迥然不同的展现来做到生产制造视觉冲击的实际效果。如尺寸、色调、样子、肌理效果、实虚、方位、部位这些一切能够造成转变的原素。 大小比照 “粗”的字体样式较为厚重,“细”的字体样式较为轻柔,字体样式大小转变产生了轻和重比照。主体信息可以用较粗的字体样式,主次信息内容应用偏细的字体样式,运用大小比照生产制造视觉效果步骤,正确引导受众群体阅读文章信息内容。 字形比照 假如版块里的信息内容比较多,而只应用一种字体样式得话,或许会看起来简单,用字形开展比照,既可以把不一样信息内容差别起来,也可以丰富多彩版块。不一样的字体样式有不一样的气场,而字形的比照便是不一样气场的撞击。在开展字形比照的情况下还要多方面的考虑到:字形的挑选是不是和行为主体內容配对,字体样式设计风格能产生多少的差距等。 对比色 应用对比色能够合理的突出主题、区别信息内容,还能够具有装饰设计界面的功效,大规模的背景颜色与小量产生很明显比照实际效果,会第一时间把阅读者视觉效果正确引导到文本信息内容和行为主体上。高超度、高对比度色调的行为主体文本和低对比度、傲娇的灰色背景能产生明显的差距,使版块填满比照,能突显色调的特点,也合理突显了文本信息内容。 方位比照 把版块中的文本信息内容各自朝不一样的方位排序,能够合理提升版块的炫酷或是立体感。
亲疏比照 将一大段的文本聚集排版设计,能够让文本产生小块,视觉效果上更紧凑型。剩余来的大规模能够用于展现界面主题风格,根据那样的亲疏转变不仅能够产生好的阅读文章节奏感,也可以更加强主题风格。 除此之外,还有肌理对比、动静对比、空间对比、虚实对比、远近对比等。在此就不一一细谈,具体可以来顺德容桂3号艺馆一起探讨电商设计和摄影。感谢!
中山东凤家电产品设计公司——3号艺馆。在充满创意与激情的设计领域,有一家工作室以其卓越的专业性和贴心服务,赢得了无数设计师和客户的赞誉。这家工作室秉持着“无忧智者之选”的理念,致力于将设计推向更高境界。为什么选择本店?→8大优势←01价格低一半。设计师自营店,没有中间商差价。我和设计师一起开的工作室,而且本店没有运营,压缩成本到极致,减去一切不必要的开销,我们做多少拿多少!不像别的店找的兼职... 作者:3号艺馆 —— 亚马逊跨境电商视觉营销一站式内容解决方案。在电子商务的世界里,高质量的图像无疑占据了举足轻重的地位。尤其在亚马逊这样的平台上,专业的产品摄影不仅仅是为了吸引眼球,更是驱动销售的关键。研究人员发现,人类的大脑处理图像的速度比文本快得多,这也就是为什么我们常常说“一张图胜过千言万语”。对于亚马逊的产品列表来说,产品的形象就是其销售的第一个也是最重要的触点。那么,如何通过优化... 佛山顺德3号艺馆专注亚马逊跨境电商拍摄设计公司。一站式亚马逊视觉营销。累积服务多家亚马逊客户。服务项目:亚马逊主副图设计、亚马逊A+详情页设计、产品拍摄精修、产品建模渲染设计、视频拍摄、外模拍摄。 销量不好,怎么办?卖点流量低,怎么办?转化率低,怎么办?点击量不行,怎么办?投入产出比低,怎么办?美工不给力,怎么办?因为图太差,导致潜力产品夭折,怎么办? ... 顺德容桂详情页设计公司——3号艺馆,深知给您再多不如懂您。初稿基本一遍过。省心设计师一对一服务。省钱:兼职的钱请专职。 您的详情页设计是否有这样的困扰?产品很给力销售量却惨淡!详情页品质差,咨询量少。顾客无购买欲?转化率低,顾客停留时间短。主图无吸引力。 顺德3号艺馆真诚为了好的详情页设计而努力。大量的数据调查,更懂用户。对产品及行业的了解,更懂产品。了... 三维动画的最新趋势包括以下几个方面:1. 虚拟现实(VR)与增强现实(AR)技术的应用:随着VR和AR技术的不断发展,三维动画制作与这些技术的结合越来越紧密。三维动画可以用于创建虚拟现实场景,让用户身临其境地体验虚拟世界,同时也可以与增强现实技术结合,将虚拟元素融入到现实世界中,为用户带来更加丰富的视觉体验。2. 互动体验的强化:随着互动体验需求的增加,三维动画制作也越来越注重... 三维动画(即3D动画)的发展历程可以追溯到1995年,皮克斯的《玩具总动员》标志着动画的三维时代进入。在这之后,三维动画进入了迅猛发展期,从2001年到2003年,三维动画的技术和应用都有了极大的发展。如今,三维动画已经不再是影视行业的专属,而是已经广泛应用于各个领域,成为我们生活中常见的宣传方式;同时也是3号艺馆经常接触到的需求。 三维动画的数字世界是一个充满无限... 佛山高新区市顺德园产品设计公司,容桂三品极光设计工作室。 公司简介:公司前身技术团队在各大一线公司服务多年。实力雄厚。 三品极光传媒是一家具有文化产业背景的公司。 依托新兴互联网发展机遇,打造动漫、广告、摄影、设计等综合服务类型新时代。 媒体公司。 旨在为中高端客户群体打造全方位的企业。 公司现有综合部和业务部两大部门。 业务部门包括二维动画部、三维动画部、视频拍... 顺德区容桂三品极光设计工作室,10年专业团队。各种类型动画定制服务。专注专业价优顾客至上。视频服务项目,深耕多年。更胜一筹。企业宣传片,MG动画三维动画。视频剪辑,产品动画。地产漫游,高端动画品质保证。高新区顺德园三维短视频制作价格,从100元每秒到上千元每秒都有。我们能做什么。我们的专业服务为您缔造价值。 案例展示专业团队所以用心。 为什么选择我们?专业团队... 公司简介:佛山市容桂三品极光产品设计建模渲染公司,创建于2013年,初始以三维动画视频制作为主的工作设计室。现已发展为产品设计、建模渲染、三维视频制作、VR虚拟交互、拍摄,展厅品牌策划应用一体的全方位广告传媒供应商。公司办公地址位于顺德容桂四基华谦芯城,背靠新城区顺德园,服务全国。3D专业建模渲染场景建模/产品建模/产品渲染/产品设计。我们的优势:专业品牌视觉经验。更专业的团队,只为更高水准... 佛山高新区顺德园产品动画制作公司,容桂三品极光设计工作室。视觉设计一站式服务。10年设计经验为您保驾护航。广东地区可以来莅临公司参观。服务好才是真的好。可根据个性定制完成不同风格。手稿免费送场景设计提前看。文案帮您整理卖点集中体现。不同价位任您选明明白白消费。二维动画,三维动画。工业动画,产品动画。MG动画,C4D动画。8年动画经验,广东实体公司。动画制作,影视特效CG。本店目前... 容桂3号艺馆短视频拍摄剪辑制作公司。短视频制作技术实力铸就精品。10+年短视频行业策划。团队私有设计师策划原创短视频拍摄剪辑制作。服务客户覆盖珠三角。世界500强公司长期合作伙伴。基础从根基为你把关。全国237个摄影基地,20万平方摄影场景。5000多专业模特,抖音视频服务类型更是不在话下。如:短视频拍摄剪辑制作,探店短视频,口播短视频,剧情短视频,VOLGO制作,视频拍摄服务,... 顺德容桂3号艺馆平面设计公司,设计服务具体有:电商设计、企业画册、VI设计、LOGO设计、网店设计、展架设计、宣传页面、折页设计。 顺德3号艺馆平面设计一群人,一件事,一辈子。线下知名公司提供实体设计店,电商设计合作。正规发票,专业完备的设计服务流程。一站式电商设计,下单设计如此简单。 01、客服沟通报价确认。02、提供一对一设计服务,了解需求。... 顺德容桂3号艺馆能做什么? 产品拍摄:白底图/场景图/实景图/创意拍摄视频拍摄/主图视频/宣传片/3D动画。 商业设计:主图/详情页/店铺装修/画册布置/电子画册/印刷/彩灯。 高新区顺德园亚马逊A+拍摄设计公司——杏坛3号艺馆。专注产品拍摄,PS精修,详情页设计,三维建模渲染,电商美工包月,平面设计。我们专注于中高端电子商务,提供管家式服务。 整个过程不用担心,只需要提供产品图片即可。服务周围产业园包括:悍高工业园,万利达厨卫工业园,高赞工业区,智富园。 还有它的基本规格和参数等等,剩下的就交给我和我们吧。 专注于创意和战略思维的设计师... 3号艺馆短视频拍摄制作公司。 专业静物摄影团队,专业团队制作精良。 具体服务项目包括:产品拍摄、视频拍摄、视频制作、视频剪辑、静物拍摄、视频拍摄、模特拍摄、产品拍摄、详情页设计、海报设计等,您满意。  【佛山产品摄影,顺德电商拍摄,视频拍摄,容桂直播公司】
上一页
1
下一页
|